AI视频风格转换:Stable Diffusion+EBSynth
这次转换的视频还比较稳定,先给大家看下效果。
书接上文,在上一篇文章中,我们首先使用 TemporalKit 提取了视频的关键帧图片,然后使用 Stable Diffusion 重绘了这些图片,然后又使用 TemporalKit 补全了重绘后的关键帧图片之间的序列帧,并拼合出了视频。
本文我们将使用一个新的工具 EBSynth 来补全重绘后的关键帧图片之间的序列帧,其它步骤还是继续使用原来的方法,不过相关参数上要做些调整,请看我慢慢道来。
之所以要使用 EBSynth 这个工具,是因为很多人介绍的都是这个方法,而不是我上一篇文章提到的方法,所以我也来体验下,做一个对比。
插件的安装这里就不提了,请看前一篇文章。我们从提取关键帧开始。
提取关键帧
为什么要提取关键帧?提取关键帧就是把视频中动作变化比较大的画面转成图片,下一步就是对这些图片进行重绘。如果不提取关键帧,而是把视频的每一帧都重绘,一是工作量大,二是重绘的每张图片可能都有点不一样,画面可能闪烁比较严重。
在SD WebUI的主页签中找到 Temporal-Kit,点击打开。然后接着点击“Pre-Processing”,在视频区域这里上传待处理的视频,这是我从抖音上截取的一段(文章最后会提供这个视频的下载地址)。不要马上点击“运行”,还有一些设置,请继续看下文。
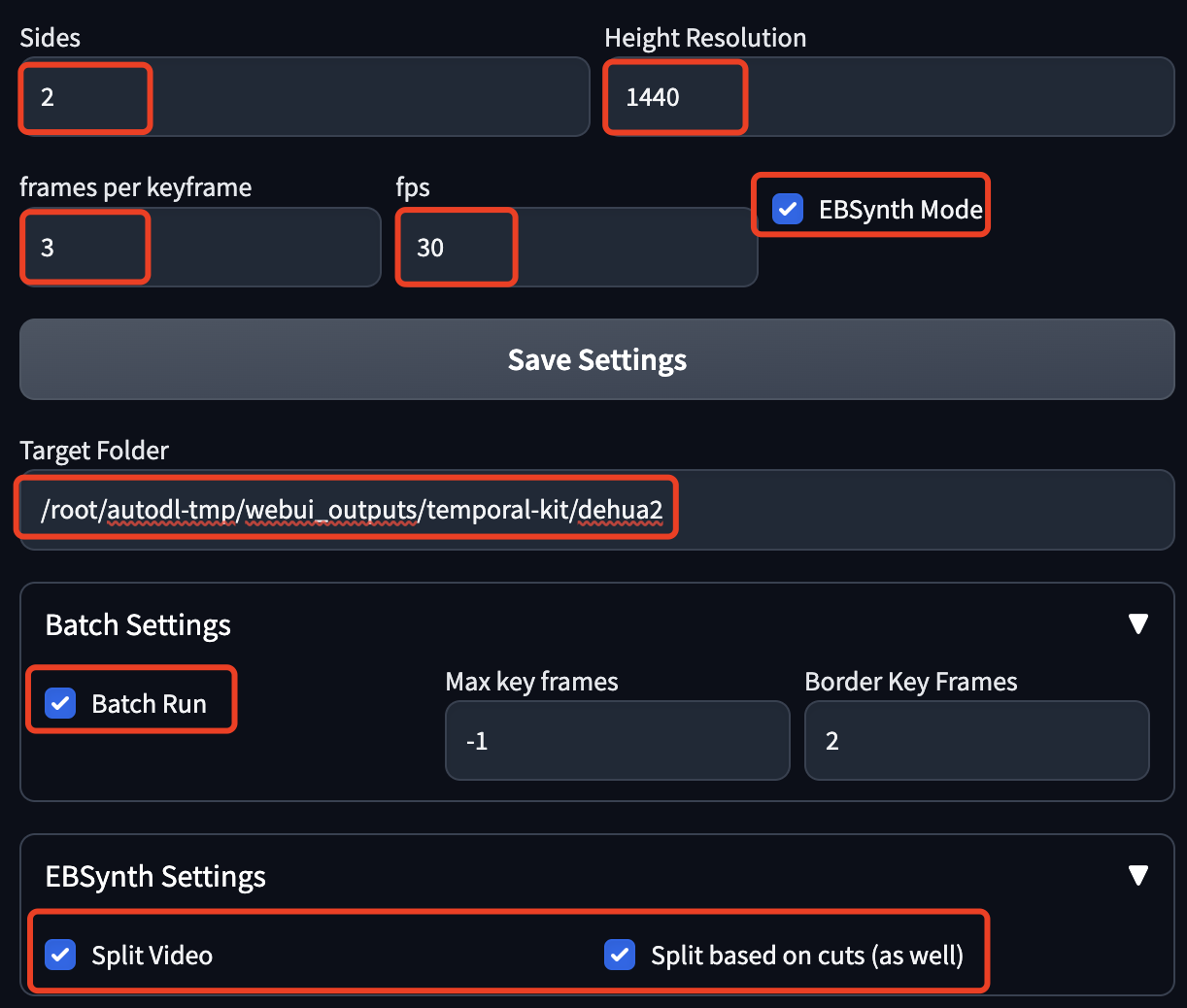
在视频下方可以看到这些设置,这些都是针对提取图片的设置:
Sides:生成的1张图片的边包含几张视频帧。如果是2就代表4个视频帧,也就是 2*2;如果是3就代表9个视频帧,也就是 3*3;最小设置为1,也就是1张图包含1个视频帧。这个要结合后边的 Height Resolution一起设置。
Height Resolution:生成图片的高度的像素值,建议是:视频的高度 * Sides ,比如我这个视频是 1080*720,单个视频帧的高度就是720,但是前边Sides设置的2,所以就是720*2=1440。但是这个公式不是绝对的,你也可以写个720,或者写个2048。这个值需要考虑显卡的性能,如果显卡不太行,不要设置的太高。
frames per keyframe:多少视频帧抽取一个关键帧,关键帧越密动作衔接越流畅,但是可能重绘的变化越多,导致画面闪烁。
EBSynth Model:因为我们后边要使用EBSynth来处理,所以这里勾选上它,生成的文件名会有一定的格式。
fps:视频每秒包含几帧,在电脑上查看视频详情一般可以获取到。
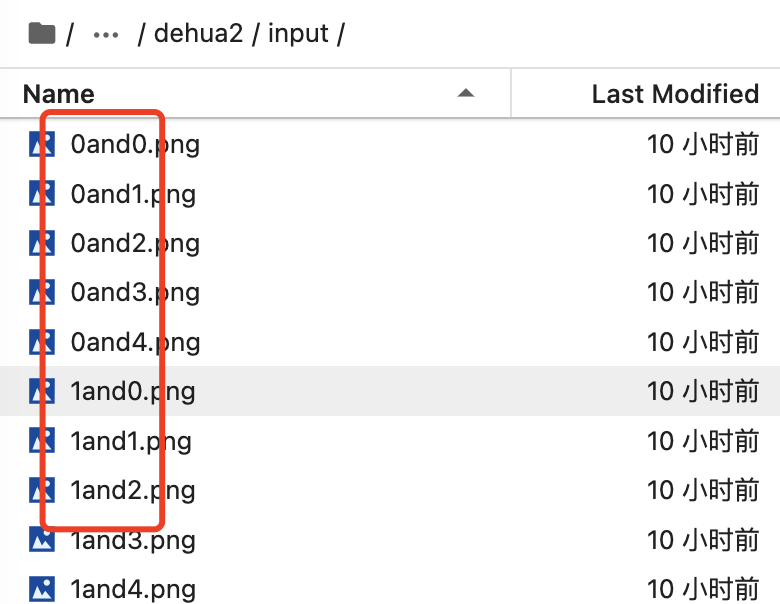
Target Folder:关键帧图片的输出位置,实际会输出到这个目录下创建的一个input文件夹,后续各种处理的中间文件都在这个文件夹下,相当于一个项目目录,所以建议为每个视频的不同处理创建不同的文件夹。注意如果是云端,这里需要是服务器上的目录。
Batch Settings:因为我们这里需要处理整个视频,所以需要把这个Batch Run勾选上。
EBSynth Settings:因为EBSynth可以处理的视频时间比较短,所以要把视频分割成几段来处理。

参数设置完毕之后,点击页面右侧的“运行”。

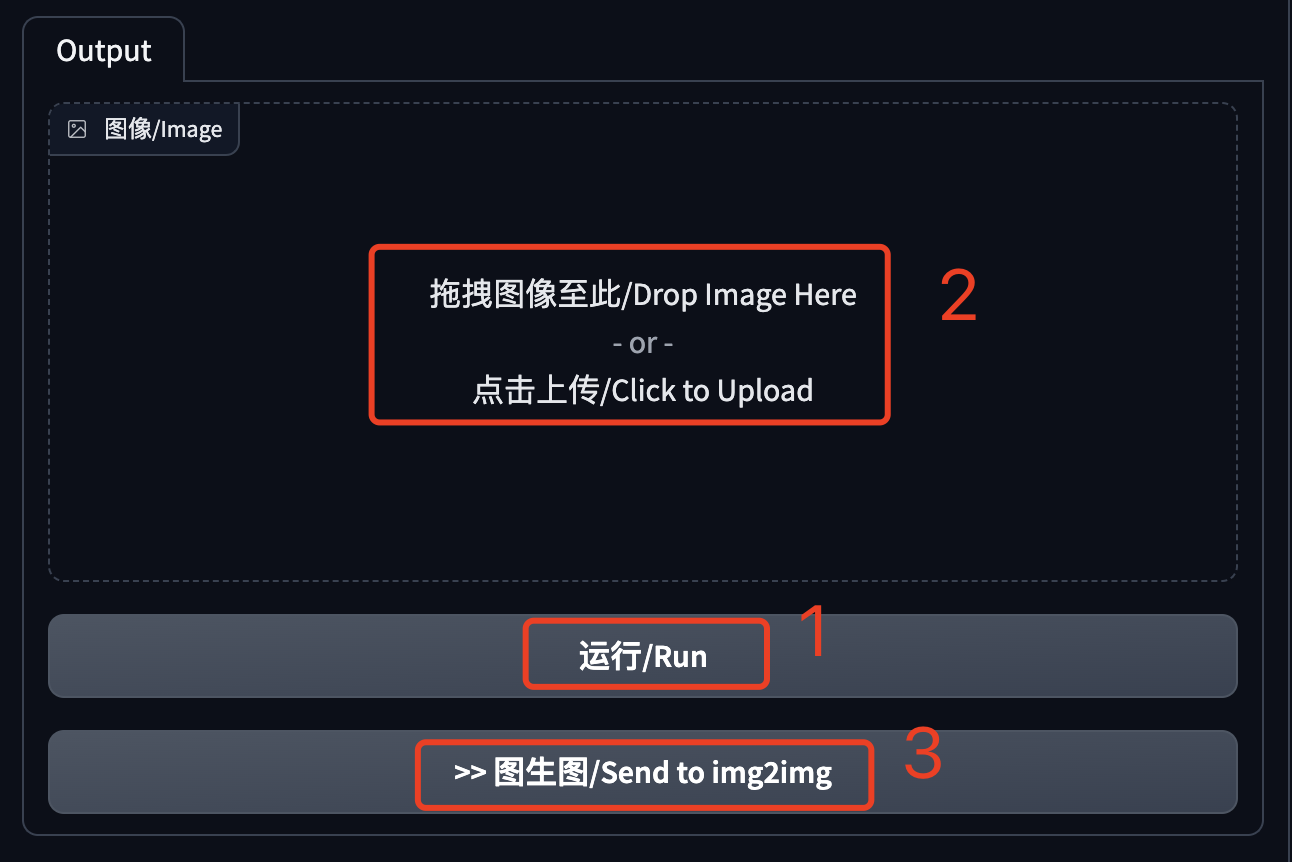
关键帧图片都被提取后,图像这个区域应该显示提取的首张图片,但是我这里没显示,不知道是不是通信原因,大家注意观察处理进度。
- 如果这里显示了图片,直接点击“图生图”去重绘。
- 如果这里没有显示图片,可以去文件目录中看看,找到第一张下载下来,然后在“图生图”中手动上传。

转换风格
现在进入“图生图”界面。

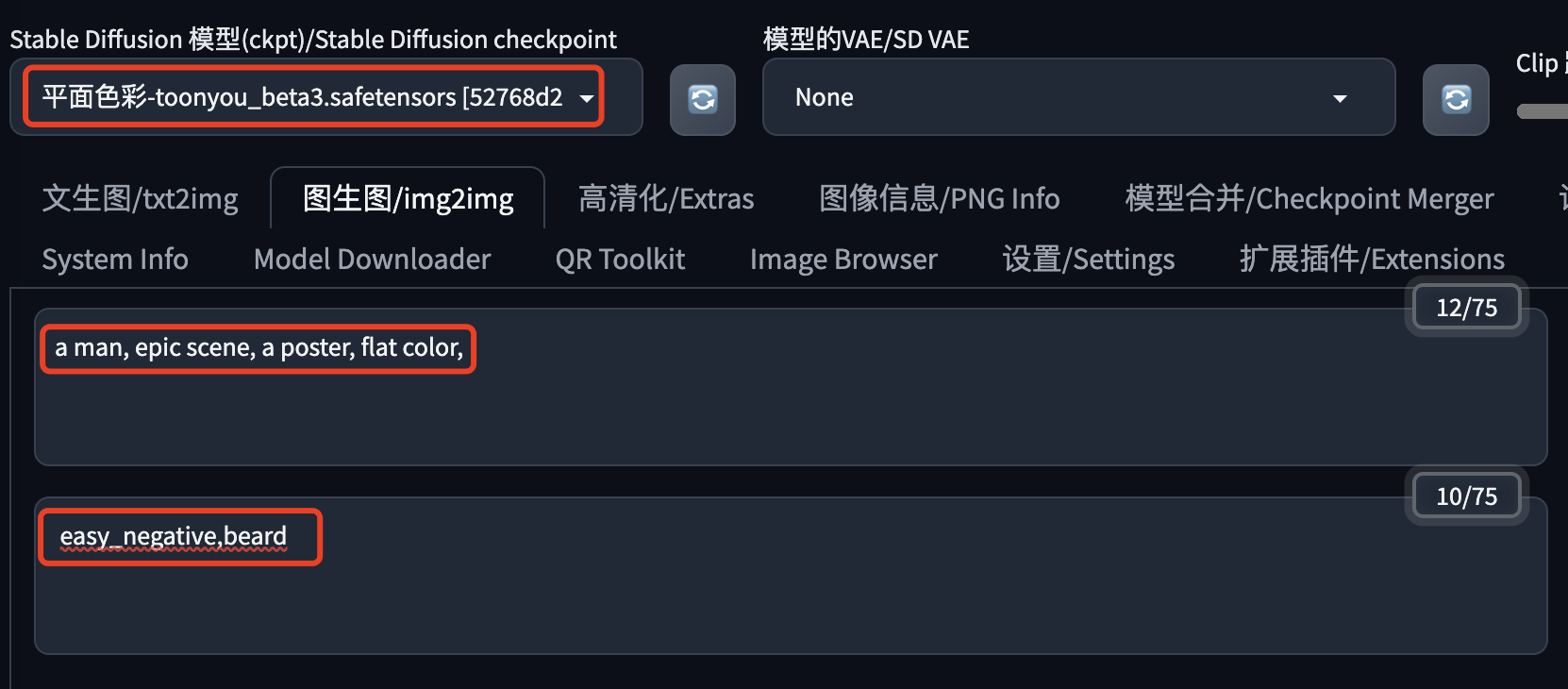
上次的水彩画出图比较糊,这次我们直接用一个线条简单点的模型:toonyou,这是一个漫画风模型,也不用搭配Lora模型了。可以在文章最后获取下载地址。
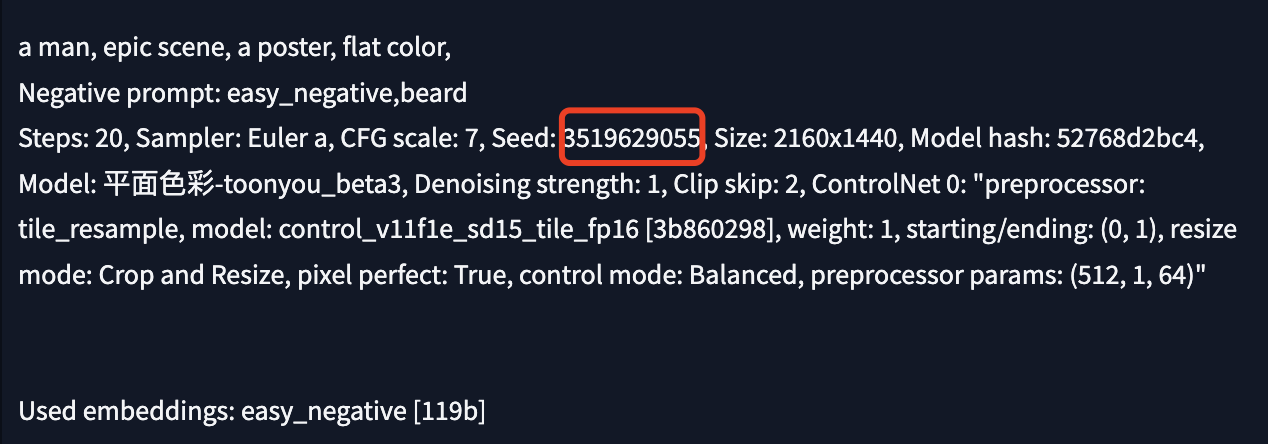
这里的贴出来我的提示词,方便复制。
提示词:a man, epic scene, a poster, flat color,
反向提示词:easy_negative,beard

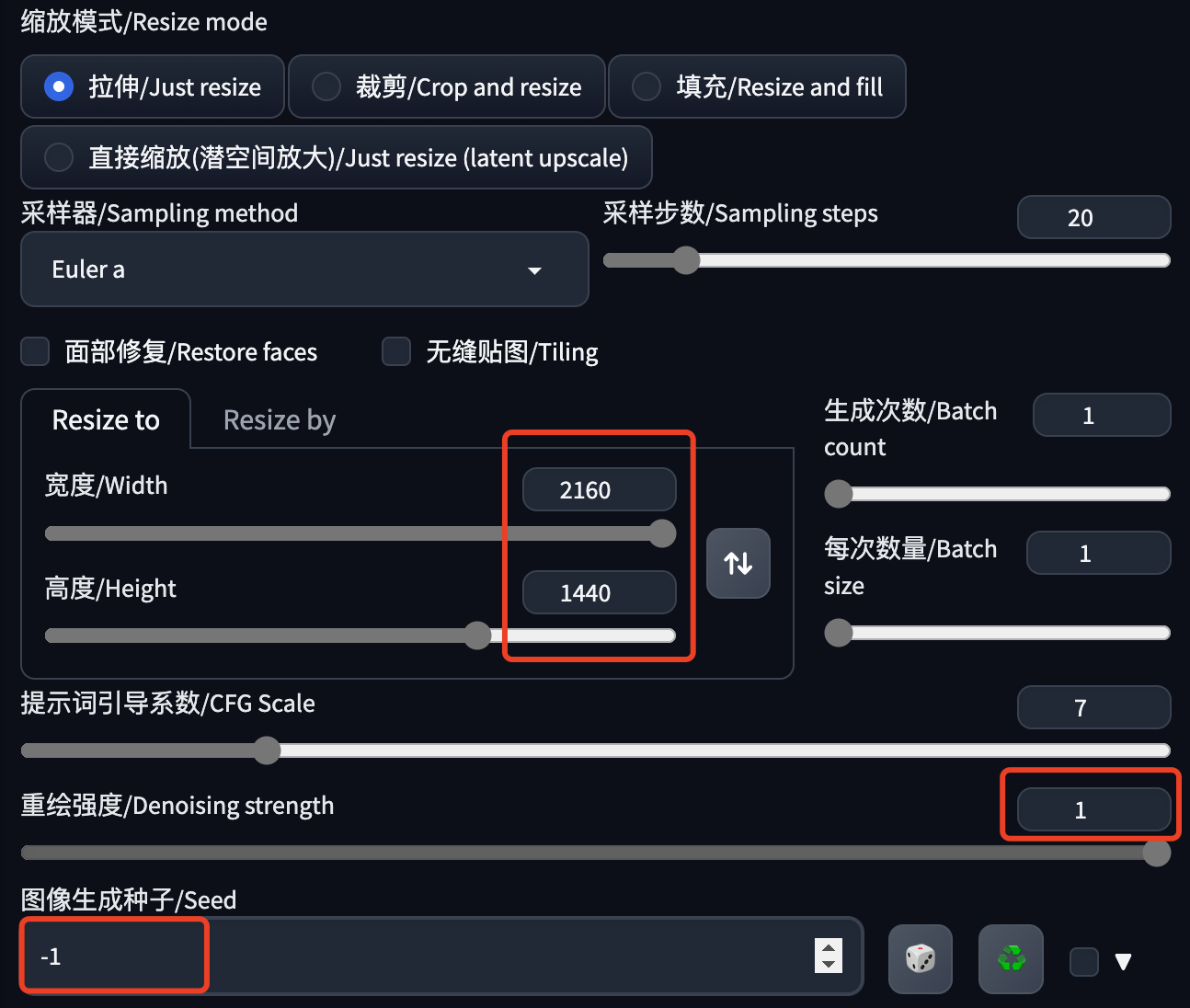
然后是一些参数设置,大家根据实际情况来吧,效果不好就调整下。
注意两点:
- 图片的宽高:一般按照实际设置就好,如果数字太大,建议先调小一点,然后再用超分高清化放大。
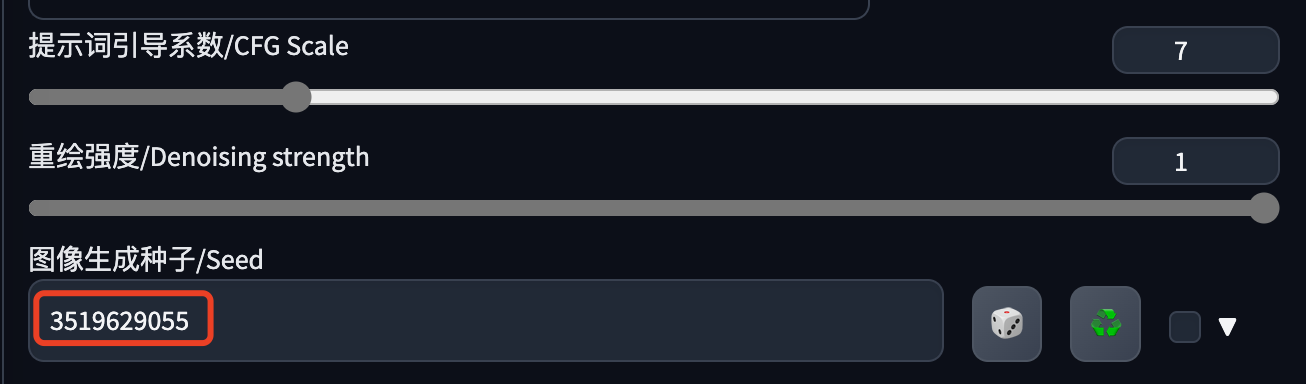
- 重绘强度:这里开到了最大。上一篇文章说不要太大,因为重复幅度大,图片相互之间变化可能就大,拼合出来的视频就可能比较闪烁。不过实测发现重绘幅度对 toonyou 这个模型的影响好像比较小,大家可以根据自己的实际情况试试,不必完全一样。
- 生成种子:先设置为-1,直到出了满意的图。

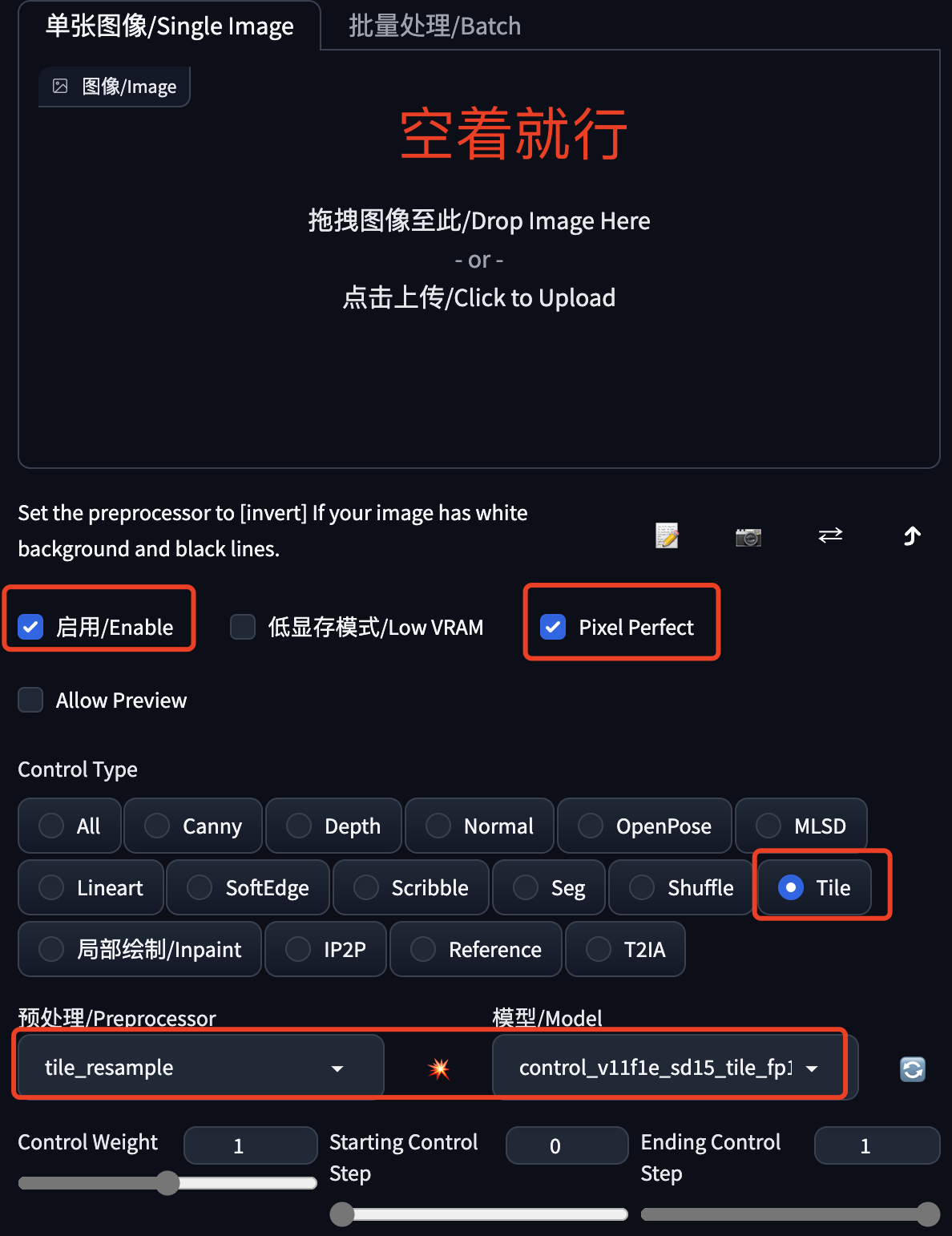
下面继续使用ControlNet控图,避免重绘的变化太大,尽量稳定画面。我这里选择的还是Tile模型,大家也可以试下SoftEdge、Canny、Lineart等绘线的模型。

然后就是抽卡了,不断的生成图片,直到你满意。
注意记录下满意图片的生成种子,马上就要用到批量生成中。

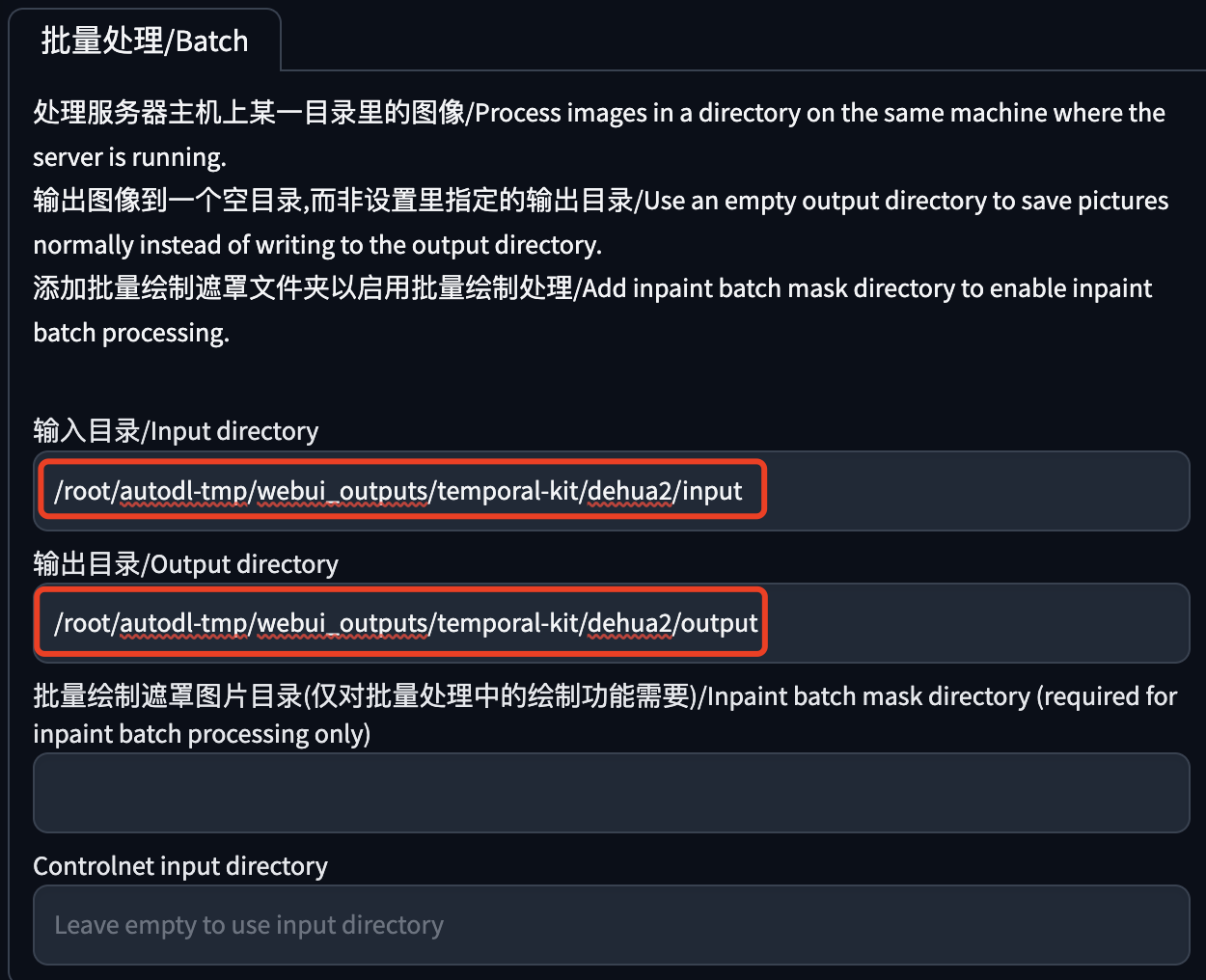
将图生图切换到“批量处理”,填写两个目录:
- 输入目录:提取关键帧步骤中输出图片的目录。
- 输出目录:重绘图片的保存目录,固定值output,填上就行了。

把满意图片的生成种子填写到这里,不过一个种子很难稳定输出图片中的各种元素,大家可以自己体会下。

最后就是点击“生成”按钮,等待批处理完成。

在图片输出区域的下方看到这句话,基本就处理完成了。WebUI的进度有时候更新不及时,大家注意看控制台或者shell的输出。

EBSynth处理
预处理
在之前提取视频关键帧时,我们将原视频分割为了几个子视频。预处理就是将每个子视频中的原视频帧和关键帧单独提取出来,并放到相关文件夹中。
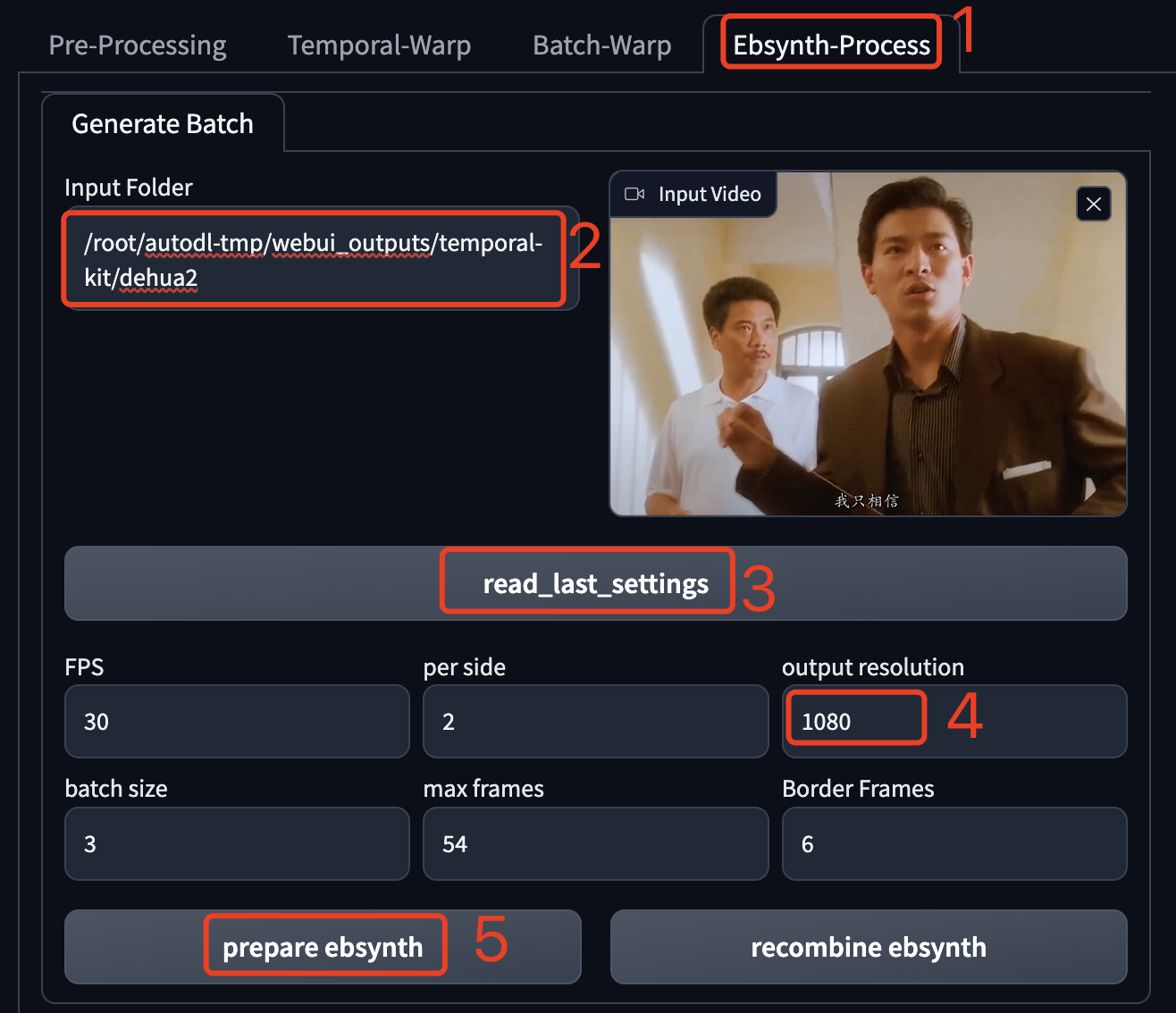
在SD WebUI的主页签中找到 Temporal-Kit,然后接着点击“Ebysynth-Process”。这里的操作顺序要注意下,按照图上标的就行。
在“Input Folder”中输入项目目录,然后点击“read_last_settings”,视频和大部分参数都能自动加载出来。
在“output resolution”中输入视频的分辨率,这个不会自动加载。
最后点击按钮“prepare ebsynth”进行处理。

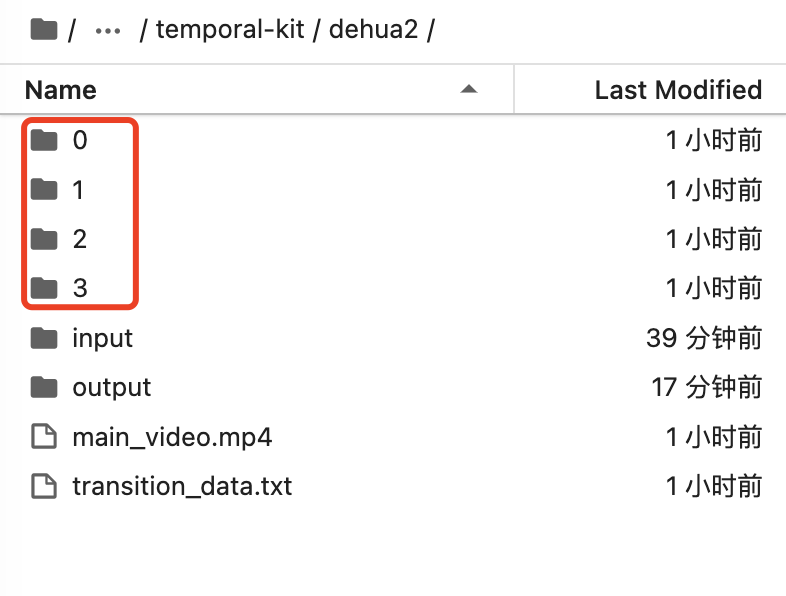
子视频的文件夹就是这个几个:

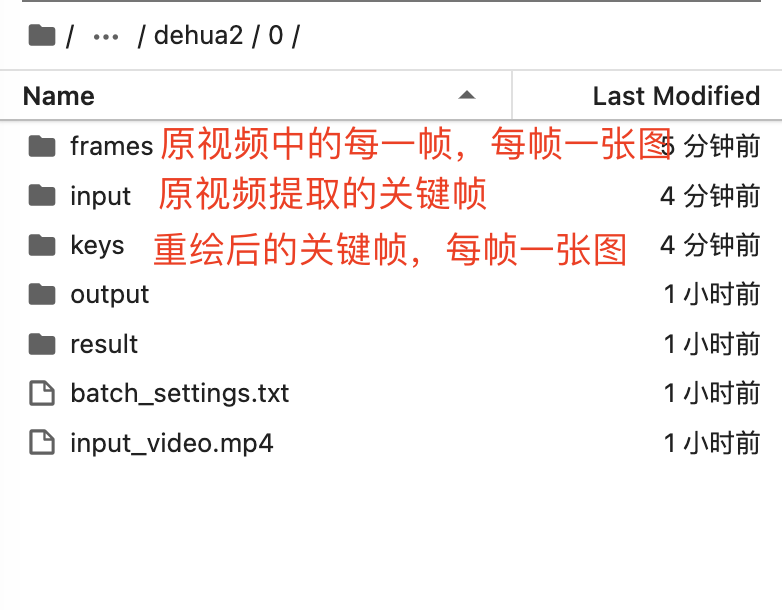
打开一个子视频文件夹,可以看到这些内容,其中 frames 和 keys 目录中的图片就是本次处理后写入的,下一步我们将使用EBSynth继续处理这些图片。

如果你的SD WebUI运行在云端,需要先下载到本地,因为EBSynth这个工具需要在本地运行。可以使用下边的命令先打包成zip文件(注意替换成自己的项目目录):
zip -q -r dehua2.zip /root/autodl-tmp/webui_outputs/temporal-kit/dehua2
然后再通过平台支持的方式进行下载。
生成序列帧
这一步就需要EBSynth这个软件出马了,官方提供了WIndows和Mac版本,不过我在Mac上运行的时候会直接退出,没有研究什么原因,直接换到Windows环境就好了。
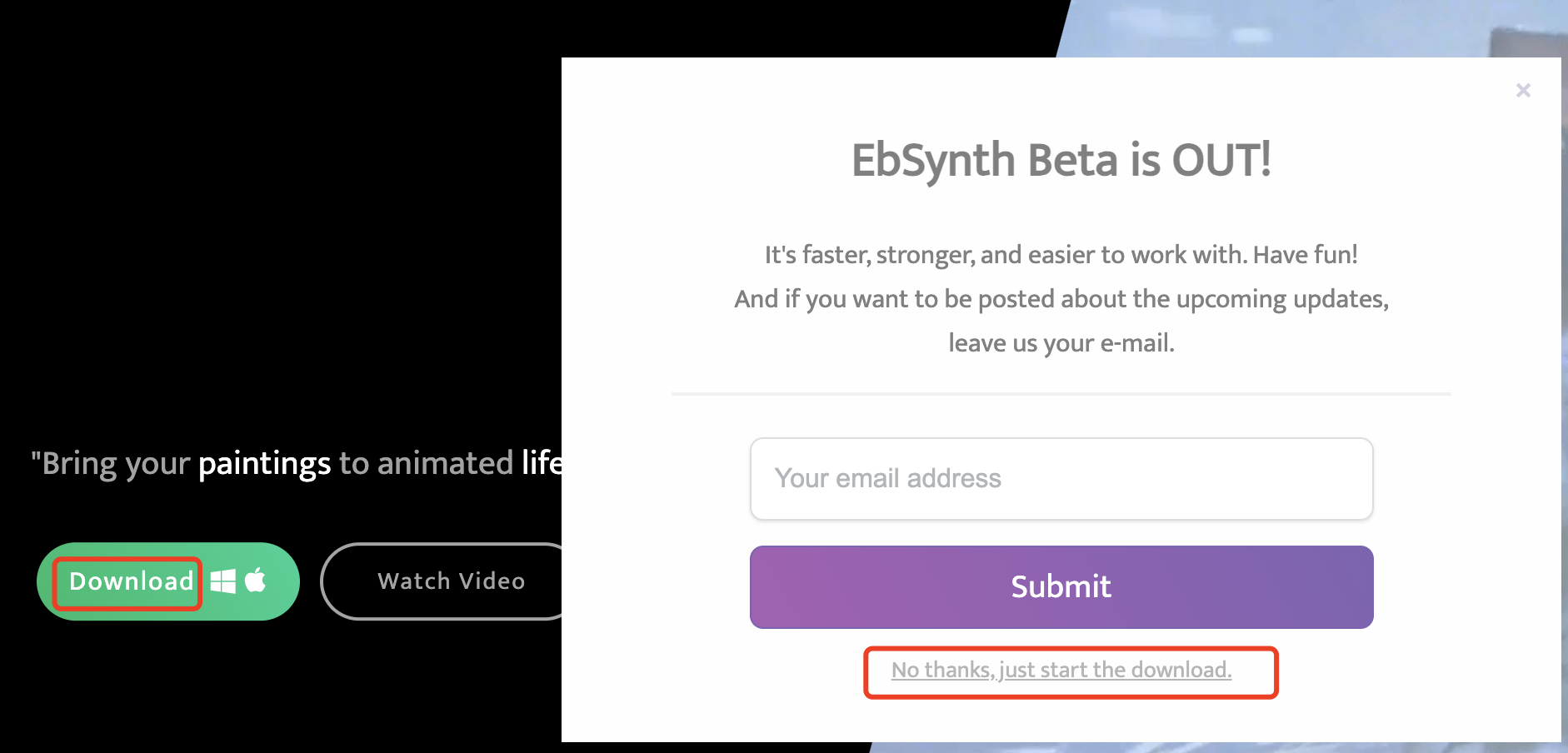
软件下载地址:https://ebsynth.com/ ,点击 Download 按钮,弹出的窗口中点击最下方的“No thanks, just start the download”,网站会自动识别操作系统,下载对应版本的程序文件。

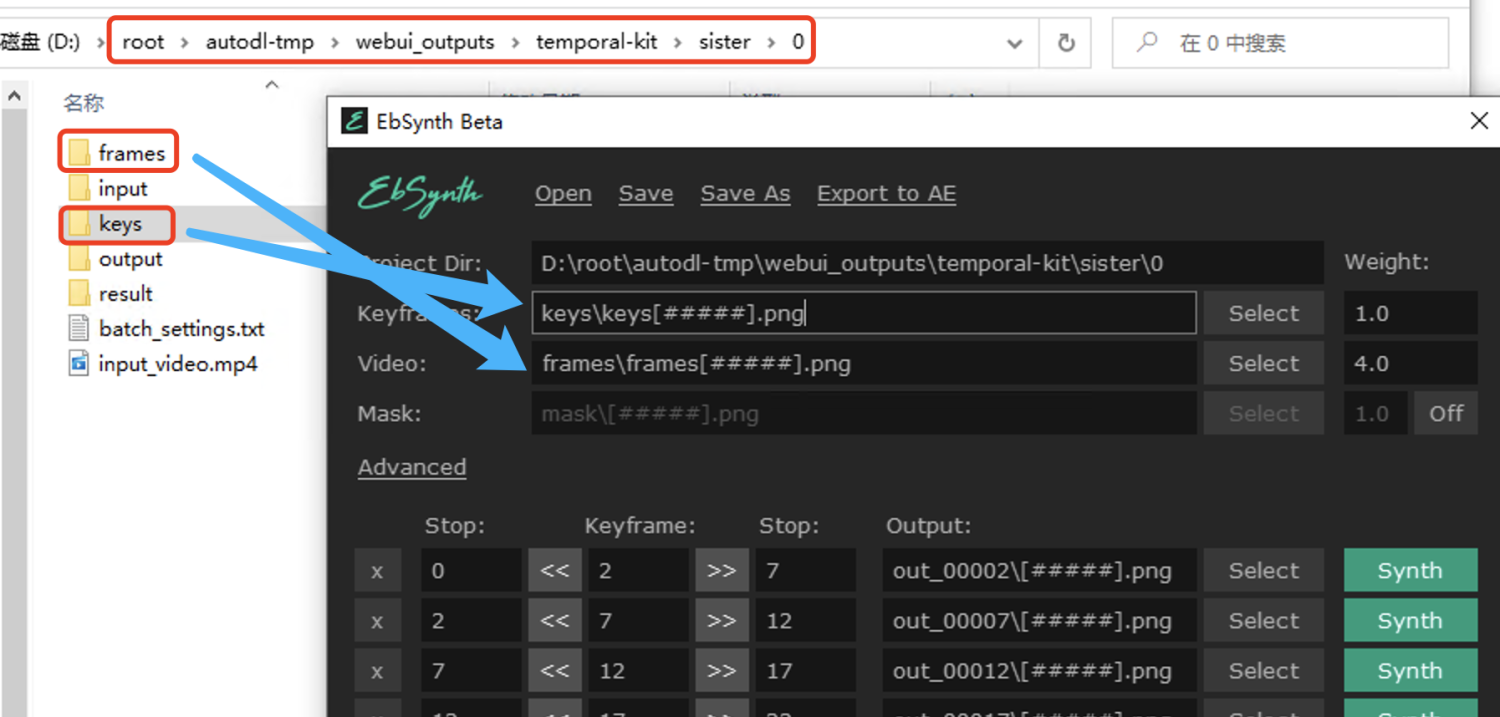
启动EBSynth后,我们只需要以下操作:
把子视频的 frames 目录拖到 Video 输入框;
把子视频的 keys 目录拖到 keyframes 输入框;
这时要处理的图片任务就会在软件下面的部分自动展示出来。

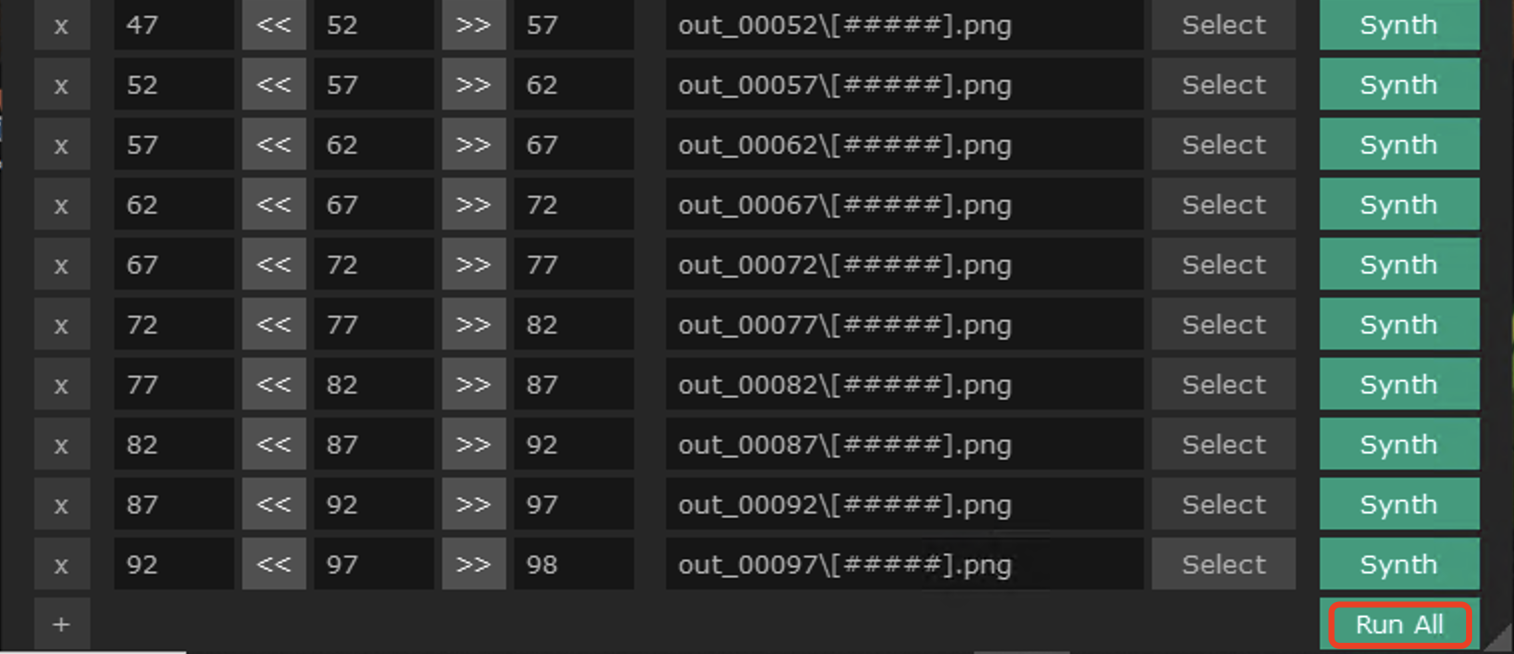
最后点击软件最下面的 “Run All”,开始这个子视频的处理。

这个处理过程比较长,大家耐心等待。每个子视频都需要这样处理。
所有子视频都处理完毕后,就可以进入合成视频的阶段了。
如果你的SD WebUI运行在云端,需要上传上去。可以先在本地打包成zip文件,然后通过云平台提供的方法上传上去,然后解压覆盖到项目目录,参考下边这个命令:
unzip -o /root/autodl-tmp/root.zip -d /
-o 后边是zip文件的目录,-d 后边是要解压到的目录,因为我这个zip文件中第一级目录是root,所以这里用了斜杠,注意替换你的zip文件路径和要解压到的目录。
合成视频
现在又进入激动人心的视频合成环节了,回到 SD WebUI 中的 Temporal-Kit 页面。
这一步操作很简单,点击按钮“recombine ebsynth”,然后等着视频生成就行了。正常情况下,速度很快,因为视频需要的帧图片都处理好了。
之前使用Batch-Warp时,它还需要先生成一堆帧图片,所以当时比较慢;在本文的方法中这个工作交给了EBSynth处理。

资源下载
本文介绍的相关模型、插件和素材,大家可以按照文中提到的方法自行下载安装,也可以通过使用我准备好的,方法是关注公/众/号:萤火遛AI(yinghuo6ai),回复:视频风格转换,即可获取下载地址。
[AI] Stable Diffusion基础:精准控制之ControlNet
[AI] Stable Diffusion基础:ControlNet之重新上色(黑白照片换新颜)
[AI] Stable Diffusion基础:ControlNet之图像提示(垫图)
[AI] Stable Diffusion WebUI插件:StyleSelectorXL 之七十七种绘画风格任君选择
Stable Diffusion基础:精准控制之ControlNet
Stable Diffusion基础:ControlNet之重新上色(黑白照片换新颜)
Stable Diffusion基础:ControlNet之图像提示(垫图)
Stable Diffusion WebUI插件:StyleSelectorXL 之七十七种绘画风格任君选择
手把手教你在云环境炼丹:Stable Diffusion LoRA 模型保姆级炼制教程
Stable Diffusion基础:ControlNet之图片高仿
Stable Diffusion基础:ControlNet之人体姿势控制
SDXL 1.0出图效果直逼Midjourney!手把手教你快速体验!
AI抠图使用指南:Stable Diffusion WebUI Rembg实用技巧
