Drupal 实现多语言站点的方法
Drupal 的架构是完全面向多语言的,连Javascript也例外。
首先我们来看看Drupal中Javascript是怎么使用的。
Drupal.t('string')
其中string为Drupal需要在需要翻译的多语言字符串。
Drupal Javascript 实现多语言机制
第一步,Drupal 中所有的Javascript文件都会通过drupal_add_js() function 来加载,仅限type为file的JS文件。
第二步,Drupal加载完所有Javascript文件后,并在render之前,可以通过hook_js_alter钩子来查看Javascript,遍历JS中的Drupal.t 和 Drupal.formatPlural。
第三步,解析完JS文件中的变量后,直接插入数据库locales_source中,可以在后台进行翻译工作。
第四步,全部解析过的JS文件变量存到variables变量javascript_parsed中,并在public文件夹中生成Drupal多语言的language JS文件,并将其加入到header中。
第五步,修改任何JS文件中的多语言变量后,需要rebuilt整个JS缓存,然后重新找到新变量,插入数据库。
注意事项:
出于Drupal性能原因,Drupal会解析JS文件并生成缓存。所以,当您添加或更改一个js文件中的字符串,你必须清除缓存Drupal才能重新找到这个新的字符串,并使其可用于翻译。
Drupal不会自动提取加密过的JS文件。出于这个原因,模块作者应该只包括其JS文件解压后的版本。 Drupal的JS压缩功能反正会把这些文件压缩后生成一个版本。
JS文件中定义的多语言string可以通过后台translate 翻译自动找到(提前清空所有缓存),然后手动通过po文件导入或者在后台执行翻译成其他语言。
Drupal Javascript 使用多语言例子
var comments = Drupal.t('Comments');
var commentsOnType = Drupal.t('Comments to @type posts', {'@type': typeName});
var commentCount = Drupal.formatPlural(count, '1 comment', '@count comments');
var commentCountOnType = Drupal.formatPlural(count, '1 comment on @type posts', '@count comments on @type posts', {'@type': typeName});
OK,总结完了,希望你可以顺利实现JS的多语言网站。
另外清空缓存时,最好配备Drush工具,直接drush cc all 就搞定了。
本文的技术范围可以在Drupal6,Drupal7,Drupal8中实现。
方法二,使用站长配置
Drupal 6中包含了Content Translation模块,该模块允许网站内容翻译成不同语言,它和本地化模块 (Locale模块,负责管理多语言,并提供多语言网站翻译接口)协同工作,它是创建和维护多语言内容站点的关键。Drupal默认并没有开启该模块功能,要正确开启该模块功能,需要进行以下操作:
- 在站点构建中的模块管理中启用“Content translation”模块,如果安装列i18n模块,建议同时启用“Content type translation”模块;
- 在“权限”配置页面权限给适当的用户角色分配“翻译内容”权限;
- “语言”的配置页面中新增并启用的所需要的语言;
- 在管理->内容管理->内容类型页面中,点击要支持多语言功能的内容类型(例如:Page和Story)右侧的“编辑”按钮,然后在“流程设置”折叠框中的“多语言支持”选中“启用,与翻译一起”。
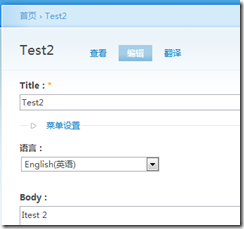
这样在创建或者编辑文章的时候会出现一个语言下拉框和翻译链接,如下图:

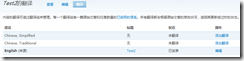
点击“翻译”链接进入翻译查看页面可以看到如下页面:

点击旁边“添加翻译”链接或者“编辑”页面就可以进入其他语言内容编辑页面了。
[多语言] Drupal 实现多语言站点的方法
[Drupal] 为 Chinese, Simplified(简体中文) 语言创建JavaScript翻译文件时出
[Drupal] drupal文件目录功能介绍以及目录权限设置,读写权限设置